File: 1628146707279.jpg (244.84 KB, 1333x1000, sample-1b8b6d6912b41c3a729….jpg)

No.544244
File: 1628147439143.png (925.76 KB, 1904x979, 2021-08-05-024344_1904x979….png)

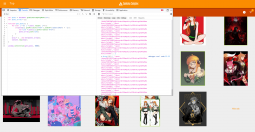
I don't know shit about javascript and I wrote this in the past few hours.
I bruteforced it by googling how to do everything I wanted in javascript (sleep() does not exist for some reason)
I do understand everything in this script currently except "spread syntax" (line 11) which I don't get.
Anyway mass downloading from Sankaku Complex is very hard, the links are only in the HTML via javascript when you scroll through search results, and it unloads the old links as you keep scrolling.
So this script runs a function every 5 seconds that gets all the links currently loaded
Basically, I can run the script, and manually start scrolling through search results, and it collects all the links as I scroll the page into an array.
Now I just need to work on somehow downloading the images from each of those links.
No.544248
File: 1628148973154.jpg (194.85 KB, 1200x1096, 1627976718739.jpg)

>>544247Yeah I found that method of implementing sleep(), and it just seems to be broken with how my function worked.
I just want to run a function at a set interval until I tell it to stop (preferably I could get this bound to a key or button), which I realized I could just be doing in other ways like window.setInveral
No.544263
File: 1628178330192.jpeg (274.26 KB, 2048x969, snax.jpeg)

No.544287
File: 1628199149143.jpg (174.15 KB, 611x521, 76ed6bd19d287da154dd396083….jpg)
